L’étape de mise en place et de classement des idées représente un aspect important du processus de création.Celle-ci revêt une grande importance puisqu’elle permet de bien définir le concept. 
Une bonne préparation est généralement gage d’économie de temps et d’argent, sans compter le fait que l’équipe de production sera plus motivée par sa connaissance des objectifs et de la direction que prendra la production.
Le temps passé en phase d’élaboration, ainsi que l’énergie mise à rédiger un plan de travail précis respecte habituellement le ratio de un pour trois, c’est-à-dire qu’une heure passée en préparation fait économiser deux heures en production. L’intégrateur doit tout mettre en œuvre pour minimiser le nombre de correction du projet. En effet, une correction prend deux fois plus de temps à exécuter qu’une réalisation initiale, car il faut défaire avant de refaire.
Déterminer les objectifs et l’ampleur du projet
Avant de débuter une production, cinq aspects doivent être pris en considération pour faciliter le déroulement du projet. Une réponse précise aux questions qui découlent de ces cinq aspects, permet de bien circonscrire l’étendue et la portée du produit. Le questionnement sur l’audience, les objectifs, le contenu, le système informatique de diffusion et le design du produit trace indubitablement un portrait prévisionnel assez fidèle du résultat final escompté.
L’audience : À qui s’adresse le produit?
La question de l’audience permet de clarifier à qui s’adresse le produit final. Il est évident qu’une production qui s’adresse à des enfants de cinq ans et moins n’aura pas le même profil visuel qu’un produit de simulation destiné à des étudiants de l’université. La définition de l’audience influence grandement l’approche décidée dans les étapes subséquentes de contenu, et de design graphique.
Les objectifs : Le produit réalise quels objectifs?
Suite à la définition de l’audience, l’élaboration des objectifs s’impose. En effet, à partir du moment où le concepteur sait à qui s’adresse le produit, il doit se demander quels en sont les objectifs. Si l’objectif principal du cédérom, DVD ou site Internet est de montrer les lettres de l’alphabet à des jeunes enfants, l’approche ne sera pas la même que pour un jeu sans objectifs d’apprentissage.
Le contenu : Quel sera le type d’information utilisée?
Le questionnement du contenu sert principalement à délimiter l’étendue de l’information qui sera utilisée pour réaliser les objectifs. Il comprend également les décisions concernant l’utilisation de vidéo, bande sonore, jeu, simulation, etc. Le contenu peut être très vaste ou limité au strict minimum. Par exemple, pour montrer l’alphabet à des enfants de moins de cinq ans, le contenu pourrait tout simplement être les lettres avec leur son associé par un clic de souris. Par contre, pour réaliser le même objectif, le projet pourrait contenir des jeux, des animaux qui commencent par les lettres de l’alphabet, des animations qui montrent comment tracer les lettres et bien d’autres.
Le système informatique de diffusion : Quelles sont les limites du système?
Le système informatique de diffusion oblige l’équipe de conception du projet à limiter le contenu pour un moyen de diffusion donné. Par exemple, si le moyen de diffusion est le réseau Internet, il faudra limité le poids et l’importance des vidéos à cause des temps de transfert. Si le concepteur choisit le cédérom à titre de support pour son information, le concepteur doit alors se demander quel type d’ordinateur exécutera son résultat final (PC, MacIntosh, capacité du disque dur, vitesse du processeur, type de carte graphique, etc.).
Le design : Quelle sera l’approche visuelle du produit ?
Pour terminer, la question du design se pose enfin. Les cinq aspects de base précédemment énumérés sont étroitement liés entre eux. Dans toutes décisions qui concernent le projet, il est impossible de considérer chacune d’elles isolément. Le design ou l’approche visuelle du produit s’inscrit dans cette perspective. Les éléments graphiques de l’interface expriment les objectifs en relation étroite avec l’audience visée. Par exemple, une stylique tracée autour de toutous et de gros nounours témoigne évidemment d’un produit destiné aux enfants.
Fabrication d’un diagramme hiérarchique de navigation
Le multimédia pourrait ressembler à un livre, si ce n’était de la possibilité de passer directement d’une section à l’autre et de l’interactivité qui le caractérise. Pour bien exprimer l’ensemble du contenu ainsi que les liens entre chacune des sections, une table des matières ne suffit pas. Il faut utiliser un organigramme hiérarchique qui classe l’information selon la position relative de chacun de ses éléments.
De plus, les blocs de contenu identifiés dans l’organigramme hiérarchique doivent être décrits un à un pour bien faire comprendre toutes les interactions possibles de la page.
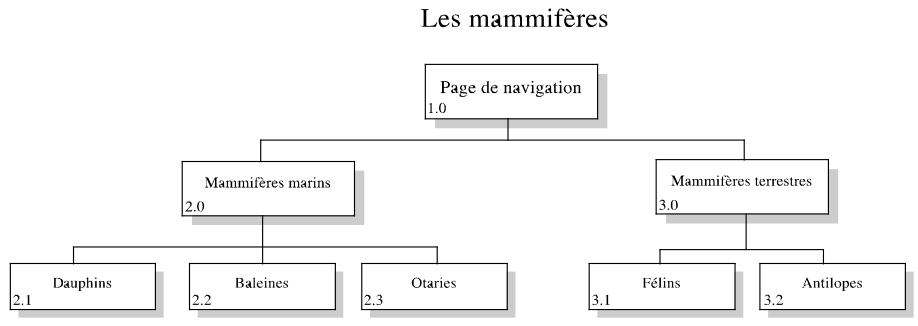
Exemple d’organigramme hiérarchique

Dans cet organigramme hiérarchique d’une production sur les mammifères, chacune des cases représente une section. L’organigramme montre la structure de l’information et quels sont les liens entre chacune des parties. Notez que les cases de l’organigramme sont identifiées à la fois par un numéro et un nom. Cette numérotation sert à repérer les différentes sections des pages descriptives en relation avec l’organigramme.
Les différentes architectures de navigation
L’élaboration de l’architecture d’une production multimédia divise le contenu en plus petites entités hiérarchisées les unes par rapport aux autres. Elle permet également de voir en un coup d’œil l’agencement et l’équilibrage des parties. La disposition schématique du contenu procure une vue d’ensemble propice à la détermination des priorités. Celle-ci constitue l’outil de synthèse par excellence d’une production multimédia.
Il existe différents types de navigation qui répondent chacun à des besoins spécifiques de transmission de l’information en fonction du caractère particulier des différentes applications. La diffusion d’un dictionnaire en ligne ne nécessite pas la même approche en terme de navigation que la publication d’un cours.
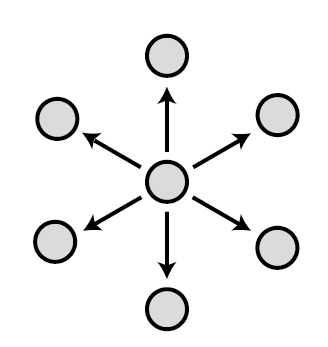
Structure centralisée
Une page centrale forme le cœur de la structure centralisée et permet un accès direct à toutes les autres pages du site Internet ou de la production multimédia. Il faut obligatoirement passer par la page centrale pour pouvoir atteindre une autre page. Les index et les dictionnaires constituent l’utilisation principale de ce genre de navigation.
Représentation schématique de la structure centralisée

Structure linéaire
La structure linéaire, avec la présentation successive des différentes pages, guide l’usagé dans un parcours prédéterminé par le concepteur. Ce type de structure est basée sur la transmission du contenu de façon séquentielle. Cependant, cette navigation privilégie l’itinéraire ou le parcours au détriment de l’interactivité. La structure linéaire est principalement utilisée pour la diffusion de diaporama ou de bandes dessinées multimédias.
Représentation schématique de la structure linéaire

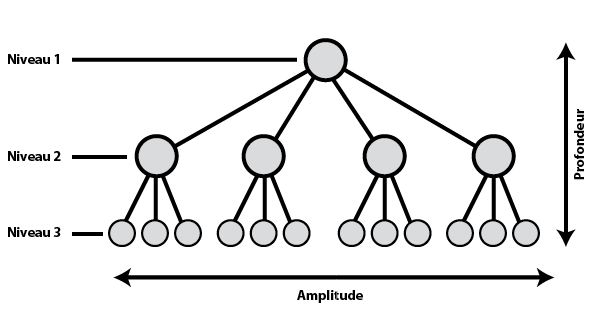
Structure pyramidale
Cette catégorie permet un accès à l’information par niveaux hiérarchiques. C’est à dire qu’elle classe le contenu par ordre d’importance, du général au particulier. Elle présente également une structure riche en interactivité qui en revanche présente des risques de complexité lorsque l’utilisateur du produit multimédia désire accéder à une information précise. Ce type de structure correspond à l’organisation de la plupart des sites internet.
Représentation schématique de la structure pyramidale

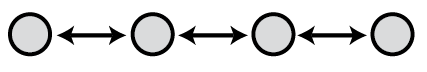
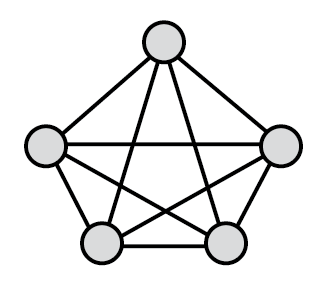
Structure non hiérarchisée
Dans la structure non hiérarchisée, toutes les pages se trouvent au même niveau. De chacune d’elle, il est possible d’accéder en permanence à toutes les pages d’un site Internet. La souplesse de navigation représente son principal avantage car il est possible en tout temps pour un usagé d’avoir accès directement à toute l’information. Par contre elle présente l’inconvénient de ne pas guider la visite de l’utilisateur du site.
Représentation schématique de la structure non hiérarchisé

Fabrication d’un cahier de charge
La page écran se définit comme la plus petite unité d’information multimédia visible en un seul écran d’ordinateur. Généralement, elle exprime une section spécifique de contenu assimilée aux différentes cases de l’organigramme hiérarchique vu précédemment. Le concepteur décrit chacune des pages de façon précise pour permettre au client de bien comprendre le projet. La description page par page sert également à l’équipe de production en décrivant tous les éléments à produire et à assembler pour une section donnée.
Éléments d’un cahier de charge
Tracer un croquis :Â identifier les médias à intégrer dans le site web, dessiner un croquis de l'écran sur papier ou à l'aide d'un logiciel de création. Note: il est préférable de faire les croquis à la mains pour sauver du temps.
Énumérer les images et les médias : faire l'inventaire des images, vidéo et animations déjà disponibles, décrire les médias qui doivent être créés et prévoir les prises de photos ou la production vidéo.
Écrire le texte : identifier le texte visible sur les différentes pages, inventorier les textes déjà existants, rédiger les textes manquants.
Décrire les interactions : isoler chaque éléments de l'écran et décrire l'interactivité de chacun, dessiner les organigramme hiérarchique de navigation.
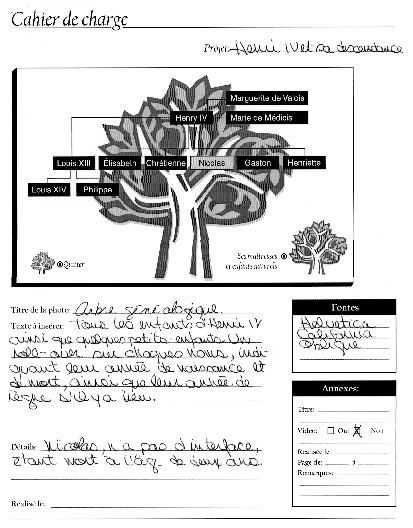
Exemple de page de d'un cahier de charge
 {jcomments on}
{jcomments on}